工具:灵巧的小手
要实现的功能分别为:
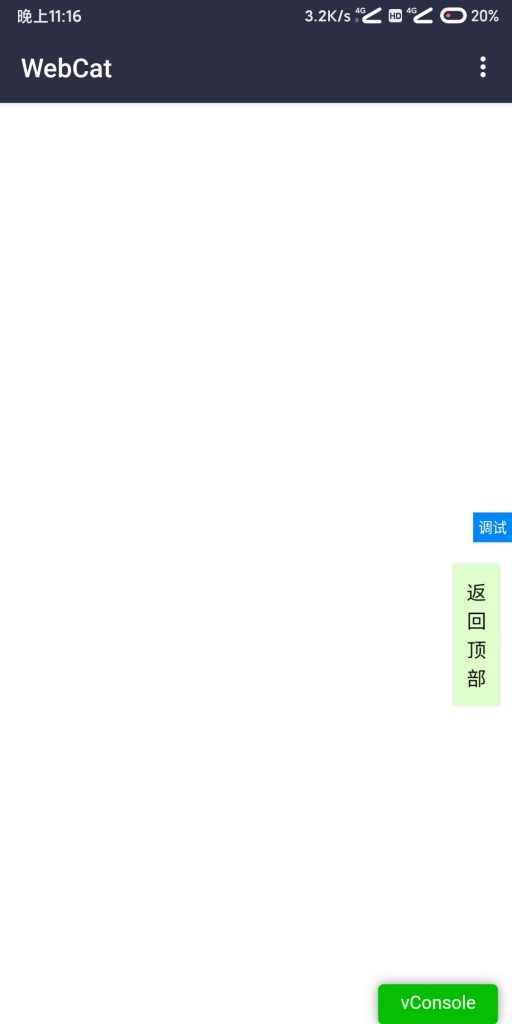
1.当滑动到一定位置,返回顶部按钮的显示与消失。(用if判断)
2.点击返回顶部按钮,返回到顶部。(使用window.scroll(0,0))
css和html部分:
首先我们的页面需要一个返回顶部的按钮,用户用来点击(必须使用固定定位定位不然它就跟页面走了,然后在css中让它的display: none;)。
![图片[1]-【JavaScript】给你的网站加一个简单的返回顶部-北冥博客](https://www.vieuu.cn/wp-content/uploads/2021/03/1617180101324-1-512x1024.jpg)
js部分:
获取按钮,body主页高度,通过window.pageYOffset 获取滑动的高度, 滑动大于1/3时,让它显示,小于隐藏
点击返回顶部使用window.scroll(0,0)
![图片[2]-【JavaScript】给你的网站加一个简单的返回顶部-北冥博客](https://www.vieuu.cn/wp-content/uploads/2021/03/1617179962147-512x1024.jpg)
温馨提示:本文最后更新于
2021-11-18,若文件或内容有错误或已失效,请在下方留言。© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容